您已经创造了令人惊叹的东西。您已在 GitHub 上发布。人们正在下载、使用、分叉和贡献。社区对此感到兴奋。但是,您准备好迎接即将到来的 Pull Request 大量涌入吗?
持续集成/持续交付(“CI/CD”),这两个术语经常被一起提及,以至于它们已经融合成一个概念,指的是自动执行测试、构建和部署软件等重复性任务。随着时间的推移,它已成为维护高效和功能性团队的宝贵工具。
还不是 Travis CI 用户? 注册免费帐户!
CI 流程是指多个来源开发软件并通过既定流程自动集成的过程。流程可能如下所示
如果所有测试都通过,则表示代码可以安全地(当然,在测试涵盖的区域内)合并到主分支中。
CD 流程通常遵循合并流程。它获取新合并的版本,通常执行以下操作
许多工具可以帮助您创建 CI/CD 流程。一个闪亮易用的工具是 Travis CI。在接下来的部分中,我将逐步向您展示如何将现有项目与 Travis CI 集成并设置简单的 CI/CD 流程。
该项目是一个 Web 组件库,目前仅包含一个模态窗口。这是 GitHub 链接.
它目前有一个测试和构建流程(通过 npm run test:prod 和 npm run build)。它有一个演示,手动部署到 Firebase 托管。您可以在此处查看 演示.
大多数 CI 工具可以与 Git 服务(尤其是 GitHub)无缝集成。转到 travis-ci.com 并注册。我建议使用您的 GitHub 帐户登录 - 这将在以后的阶段使事情变得更容易。
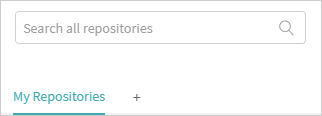
在 Travis CI 中,屏幕左侧有一个搜索栏;单击它下面的 + 号。

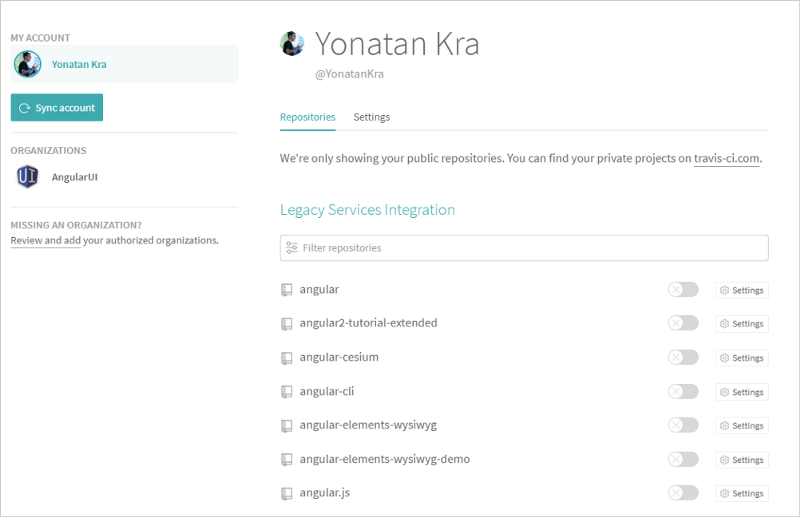
如果您连接了您的 GitHub 帐户,您应该会看到一个现有存储库的列表,从中您可以添加

您的项目的列表。嗯... 我的。我想 React 用户现在会离开这篇文章😉
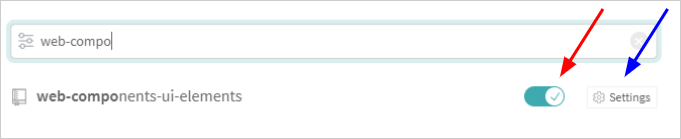
搜索相关项目(在我的情况下,是 web-components-ui-elements)并单击附近的开关。

红色是开关,蓝色是设置🙂
启用后,单击设置按钮(上面用蓝色箭头指示)。现在您应该会看到几个设置。我建议您 阅读 Travis CI 文档中有关每个选项的信息 并选择适合您的设置。在本教程中,我们将使用默认设置。
现在后端已设置好,让我们从代码端将项目连接到 Travis CI。
大多数 CI 工具都期望项目中存在配置文件。Travis CI 期望项目根目录中存在一个 .travis.yml 文件。
让我们看看如何在 Travis CI 中构建文件
language: node_js
node_js:
- "8"
script:
- echo 'Build starts!!'
- echo 'Installing Deps!'
- yarn
- echo 'Testing!'
- npm run test:prod让我们回顾一下各部分
如上所述,CI 流程主要确保我们没有破坏任何东西,并且我们已准备好合并/集成。因此,此阶段将包括以下流程: Clone -> yarn/npm install -> test
我们还想加快构建速度,因此我们将告诉 Travis 缓存我们的 npm 或 Yarn 文件夹(或您使用的任何其他包管理器 - Travis 支持许多)。
我们使用的是 Yarn;让我们告诉 Travis 缓存 Yarn 文件夹
language: node_js
node_js:
- "8"
cache: yarn
script:
- echo 'Build starts!!'
- echo 'Installing Deps!'
- yarn
- echo 'Testing!'
- npm run test:prod您可以在此处 了解有关缓存的更多信息.
您推送更改的那一刻,Travis 将触发构建过程。

流程已启动 - Yarn、缓存和测试现在正在运行。
单击此处 以 查看结果.
在 结果页面上,您可以在顶部看到摘要(流程通过或失败)。在下面,您可以查看作业日志并查看我们的回显以及 CI 流程的全部输出。
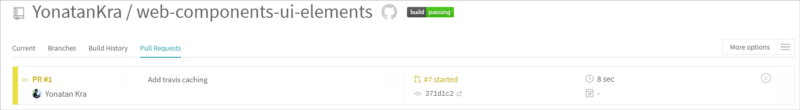
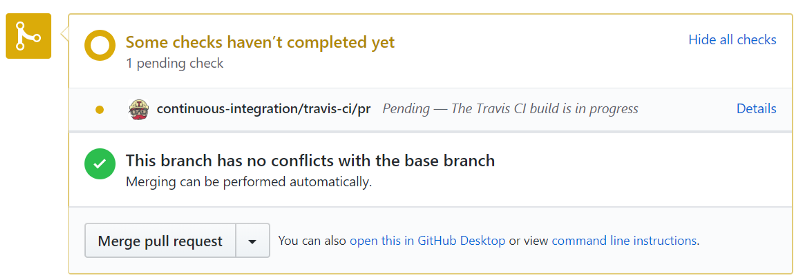
在本例中,我推送到拉取请求。在 GitHub 上,您可以在拉取请求(“PR”)页面上看到结果,如下所示

测试正在运行。
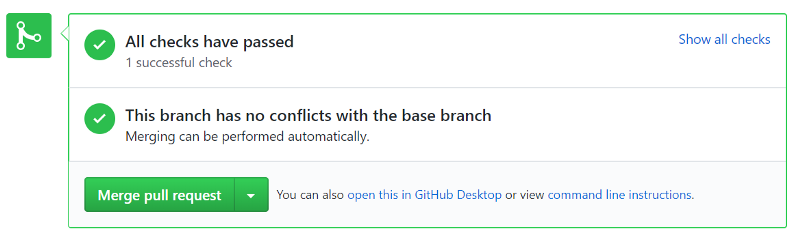
流程通过后,您将在 GitHub 上看到更改

太棒了!我们现在可以合并到 master 中了!
测试只是 CI 流程中的一步。您可以在 script 阶段添加更多行,包括 lint、E2E 测试、性能测试以及您能想到的任何指标,以测试新代码,然后将其合并到主代码库中。
到目前为止,我们已经了解了如何使用 CI 在将更改合并到主分支之前获得更安全的感觉。这是 CI 的作用。
上传新功能的流程仍然是手动的。我们需要在本地机器的控制台中手动键入以进行部署。现在是时候自动执行此过程了。
此处的 CD 流程将非常简单 - 只需将 dist 上传到 Firebase。
如果您一直遵循操作步骤,您可能能够推断出我们只需要使用与我们在自己的计算机上使用的相同的命令行指令 - 只是我们会告诉远程 VM 为我们执行它
install:
- npm install -g firebase-tools
after_success:
- firebase deploy --token "$FIREBASE_TOKEN"这些行告诉 Travis 全局安装 firebase-tools ,并在构建成功后部署到 Firebase。
请注意,我在流程中添加了另外两个阶段:1) install 和 2) after_success。使用它们不是强制性的;您可以添加更多脚本行。
请注意上面 yml 代码中的 $FIREBASE_TOKEN 。这是一个环境变量。我们可以使用 firebase login:ci 获取令牌。此命令会打开一个浏览器,引导您完成创建令牌的过程。
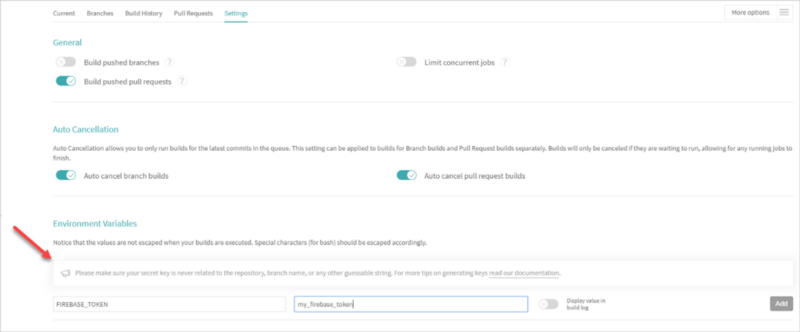
然后,我们在之前在 travis-ci 中看到的项目设置中将令牌设置为环境变量

红色箭头标记了该位置。
这样,您可以添加任何您想要的環境變數。还有一种方法是通过 yml 文件定义环境变量,但为了简单起见,我将跳过它。如果您有兴趣,请在此处了解更多信息。
请注意,我已经为项目设置了 Firebase 托管(您可以在此处查看 firebase.json 文件)。
完整的 yml 文件将是
language: node_js
node_js:
- "8"
cache: yarn
script:
- echo 'Build starts!!'
- echo 'Installing Deps!'
- yarn
- echo 'Testing!'
- yarn test:prod
install:
- npm install -g firebase-tools
after_success:
- yarn build
- firebase deploy --token "$FIREBASE_TOKEN"现在,每当我们推送通过测试的分支时,我们都会在生产环境中获得新版本。
如果您想使用内置部署选项,请务必查看所有[此处提供的 Travis 部署选项。
您抓住了我... 我们的流程现在执行以下操作
这引发了一个问题:虽然我们将分支部署到生产环境,但我们的 master 保持不变。这在许多情况下会导致不一致。
我想做的是捕获合并到 master 的操作,然后进行部署。因此,步骤 5 将变为以下内容
Travis 中的管道称为“作业”。它实际上转化为在虚拟机(“VM”)中运行的过程。Travis 允许我们创建多个作业(即,可以并行运行的多个 VM)并为每个作业定义某些阶段。这有助于我们安排流程并使用条件轻松地操作它们。
以下是生成的代码
language: node_js
node_js:
- "8"
cache: yarn
jobs:
include:
- stage: test
script:
- echo 'Deploy!!'
- echo 'Installing Deps!'
- yarn
- echo 'Testing!'
- yarn test:prod
- stage: deploy
script:
- npm install -g firebase-tools
- firebase deploy --token "$FIREBASE_TOKEN"有点大,但理念保持不变。
首先,我创建 jobs 属性,它描述了我们之前看到的两个阶段
此时,对于对任何分支的每次推送,整个流程都将运行。我们希望测试针对 PR 运行,而部署针对 master 的推送(例如,合并)。
Travis 允许我们轻松地为每个流程、作业或阶段添加条件。让我们添加一些条件
language: node_js
node_js:
- "8"
cache: yarn
jobs:
include:
- stage: test
script:
- echo 'Deploy!!'
- echo 'Installing Deps!'
- yarn
- echo 'Testing!'
- yarn test:prod
- stage: deploy
script:
- npm install -g firebase-tools
- yarn build
- firebase deploy --token "$FIREBASE_TOKEN"
stages:
- name: test
# require the type to be a PR
if: type = pull_request
- name: deploy
# require the type to be push to master
if: type = push AND branch = master上面代码中显示的新属性 - stages - 有助于我们轻松地定义条件以运行管道的每个阶段。我定义了测试在触发器类型为 PR 时运行,而部署在触发器为 master 推送时运行。
如果您只是创建一个新分支并推送到 GitHub,那么 Travis 将不会发生任何事情,因为它不适用于任何条件。您可以在 存储库的请求页面中查看这些构建请求会发生什么。
提交该分支的 PR 将满足测试阶段的 PR 规则,并运行测试,并给我们 这个结果.
请注意,它只运行测试阶段。太棒了!
现在让我们从 PR 页面合并。为此,只需单击合并按钮并继续进行批准。在我们合并分支到 master 后,我们将看到以下内容。
新功能的 Firebase 部署流程顺利完成!
这就是全部内容!我们拥有自己的 CI/CD 管道。
您可以克隆项目,并尝试自己尝试所有这些好东西。如果您遇到任何问题,请随时发表评论。您也可以通过 Twitter (@yonatankra) 联系我,或在 Travis CI 论坛上提问。虽然我不是专家,但我保证尽我所能提供帮助。
在本文中,我们了解到 CI/CD 是一种节省时间的自动化流程,允许您扩展规模。因此,它可以为您节省大量时间和金钱,并提高您能够为最终用户提供的生产力和价值。
我们还了解了如何将 CI/CD 流程集成到 GitHub 上的项目中。您可以在 CI/CD 管道中添加许多其他步骤,例如,生产后测试和回滚步骤。在本简短的入门教程中,我们没有介绍这些内容,但我建议您实施它们,以便熟悉它们。
其他步骤可能包括限制合并功能、为某些场景添加不同的管道、在您尚未确定预生产和生产后测试的情况下添加 QA 分支,等等。
最重要的是:无论您选择哪个工具,都可以轻松地自动执行每个流程。通过自动执行耗时但简单的流程,您可以更加自信地向项目添加贡献者/团队成员,同时加快开发流程并为产品的最终用户(无论是开源库还是应用程序)提供更多价值。
Yonatan,@yonatankra,参与过各种项目,从 C/C++ 到 Matlab,再到 PHP 和 Javascript。曾担任 Webiks 的首席技术官。目前,他是 WalkMe 的软件架构师。
还不是 Travis CI 用户? 注册免费帐户!
想为你的构建寻找更定制化的方案?试用 Travis CI 企业版免费试用。